Download Templates AMP Blogger Kompidesign : ingin memiliki template blog yang berbasis Accelerated Mobile Pages (AMP) di blog ini saya akan mencarikan dan membagikan template khusus nya blogger agar bisa di download gratis dan bisa di terapkan di template blog anda, template kompi design ini pertama saya temukan di kompi ajaib dan creator nya adalah adhysuriyadi pemilik blog tersebut memang master dalam bidang blogger dan script lain nya , dan ada juga yang belum saya sebutkan adalah kang ismet beliau sama hebat nya dalam bidang template blog dan hasil nya adalah kompi design tersbut buatan dari kang ismet dan jika ingin menggunakan template ini silakan di gunakan dan bisa di download templates nya di bawah ini
Kustomisasi
Silahkan ganti URL image pada kode di bawah ini. Silahkan buat logo dengan ukuran 30px x 30px.
<b:includable id='title'>
<a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><span itemprop='name'><amp-img alt='Logo' expr:title='data:title' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggmTyr0zL48FwYleoQ0EQovN3Q_bfCkvtouZhJ1Df2AqKb58KJ28p3mP3g0PKnLvSvOhj8Tfh4o7k1byyqcA5nDMWg4hPGh-_FY8SZm27DN138dxhFSGbZSfJu3o9yxPCrH_sU7Yh18cQN/s1600/logo-kd2.png' width='30'/> <data:title/></span></a>
</b:includable>
2. Mengganti Komentar Disqus
Silahkan ganti kode
kompi-design pada kode di bawah ini dengan
username Disqus blog Anda.
<b:includable id='disqus-comments' var='post'>
<div class='disqus-comments' id='disqus_comments'>
<amp-iframe expr:src='"https://cdn.rawgit.com/KompiAjaib/kompi-html/master/disqus_amp2.html?shortname=kompi-design&url=" + data:blog.canonicalUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'>Disqus Comments</div>
</amp-iframe>
</div>
</b:includable>
3. Tempat Iklan
A. Iklan header
<div class='headerad'>
<amp-img alt='Header Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB4ft8pUxq0MzGRcRQaZ8mTdbfUPqag-uwUUTFDMWZHJo57NNqcKBe7HyrUZYZhTtDUFsoQRTXDuZ3TNaeq_YEOg55BstLo0JAAUc1y4hIC7mZ-Ii9GGUUEu-QlfmFWx9ehjisEl4F3WBj/s1600/ads.jpg' title='Header Ads' width='728'/>
<div class='clear'/>
</div>
C. Iklan di bawah postingan
<div class='underpostad'>
<amp-img alt='Under Post Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhB4ft8pUxq0MzGRcRQaZ8mTdbfUPqag-uwUUTFDMWZHJo57NNqcKBe7HyrUZYZhTtDUFsoQRTXDuZ3TNaeq_YEOg55BstLo0JAAUc1y4hIC7mZ-Ii9GGUUEu-QlfmFWx9ehjisEl4F3WBj/s1600/ads.jpg' title='Under Post Ads' width='728'/>
<div class='clear'/>
</div>
Jika untuk memasang banner, silahkan ganti URL image-nya. Jika ingin menggunakan Adsense silahkan ganti
amp-img dengan
amp-ad silakan kunjungi
Tutorial cara pasang adsense
Sekian untuk pertanyaan lebih lanjut silakan komentar saja maka akan di bantu
DOWNLOAD Remove Footer Credits Encrypted Scripts For Unlimited Domains Password : templatesamp.com


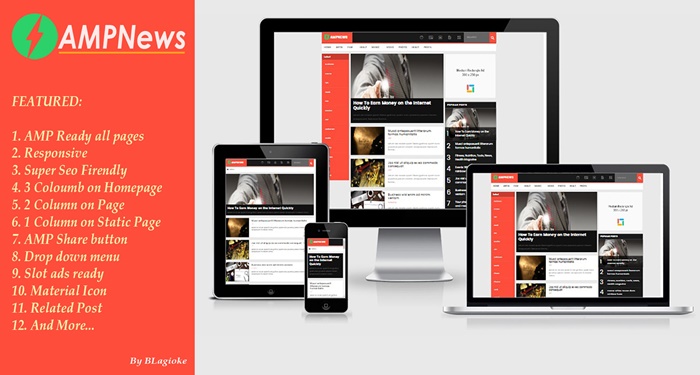
 AMPNews AMP HTML Blogger Template, Sesuai dengan janji saya sebelumnya di group template ini akan saya bagikan secara gratis. Untuk itu pada hari ini tepatnya tanggal 5 Desmber 2016 AMPNews sudah bisa sobat download.
AMPNews AMP HTML Blogger Template, Sesuai dengan janji saya sebelumnya di group template ini akan saya bagikan secara gratis. Untuk itu pada hari ini tepatnya tanggal 5 Desmber 2016 AMPNews sudah bisa sobat download. Para patner google yang sudah bergabung menjadi member adsense template ini mungkin cocok untuk kamu yang ingin menambahkan penghasilan adsense dengan Free Templates Pro Adsense ini karna template ini akan bisa meningkatkan CTR adsense dan template ini juga bisa menaikan trafik blog kamu secara drastis score seo untuk template nya adalah 100%
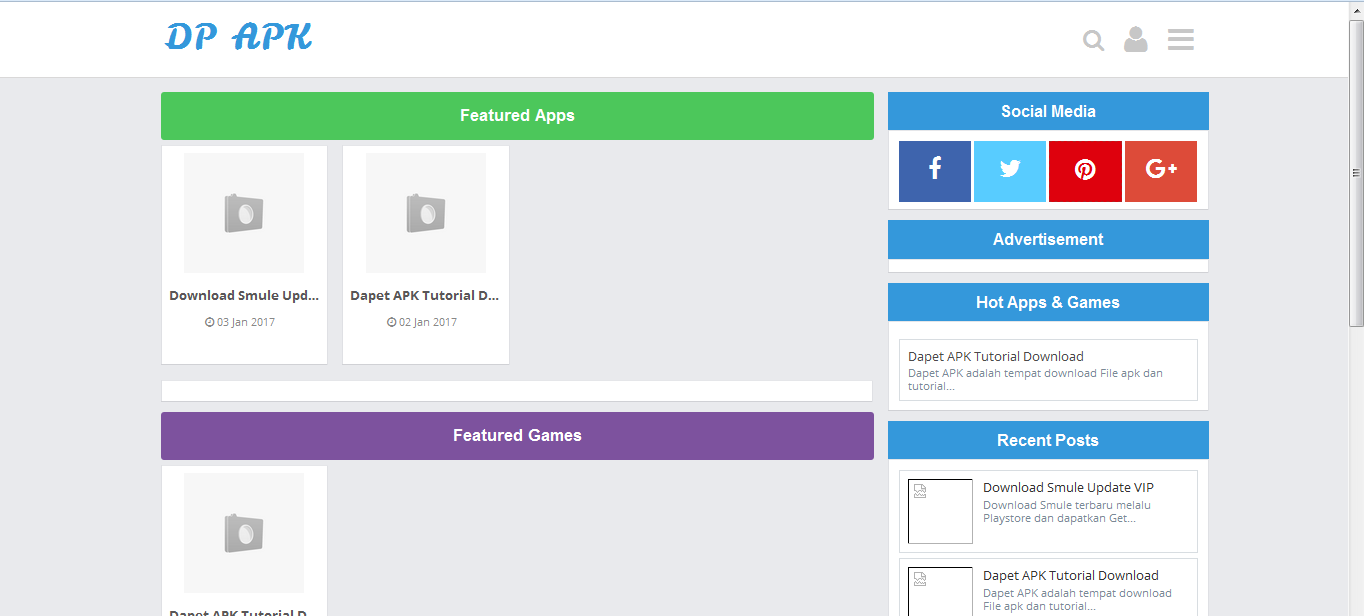
Para patner google yang sudah bergabung menjadi member adsense template ini mungkin cocok untuk kamu yang ingin menambahkan penghasilan adsense dengan Free Templates Pro Adsense ini karna template ini akan bisa meningkatkan CTR adsense dan template ini juga bisa menaikan trafik blog kamu secara drastis score seo untuk template nya adalah 100% Punya blog tentang android kali ini saya berbagi template premium yang bisa di download gratis untuk kamu yang sedang membangun sebuah blog yang berbagi apk gratis seperti template yang sudah saya gunakan , di blog yang rencana akan saya bangun untuk berbagi tentang apk mod , template ini sudah suport dengan adsense jika kamu seorang patner google jadi kamu bisa memasang iklan adsense dengan aman seperti di akhir postingan dan tempat yang mungkin cocok dengan click tinggi di adsense ,
Punya blog tentang android kali ini saya berbagi template premium yang bisa di download gratis untuk kamu yang sedang membangun sebuah blog yang berbagi apk gratis seperti template yang sudah saya gunakan , di blog yang rencana akan saya bangun untuk berbagi tentang apk mod , template ini sudah suport dengan adsense jika kamu seorang patner google jadi kamu bisa memasang iklan adsense dengan aman seperti di akhir postingan dan tempat yang mungkin cocok dengan click tinggi di adsense , Gratis downloas safelink keren , punya blog download dan pengen punya safelink sendiri kali ini saya akan memberikan template gratis untuk kamu yang ingin menggunakan safelink blog sendiri , ada 2 pilihan yang berbayar atau yang versi gratis , untuk versi berbayar nya adalah Rp. 100.000 alternatif nya adalah bisa menggunakan pulsa sebesar 100rb juga lebih baik via transfer bank kan daripada menggunakan pulsa , jika menggunakan pulsa silakan hubungi via email pengusahaads@gmail.com kami akan memberikan nomer rekening dan nomer ponsel milik kami.
Gratis downloas safelink keren , punya blog download dan pengen punya safelink sendiri kali ini saya akan memberikan template gratis untuk kamu yang ingin menggunakan safelink blog sendiri , ada 2 pilihan yang berbayar atau yang versi gratis , untuk versi berbayar nya adalah Rp. 100.000 alternatif nya adalah bisa menggunakan pulsa sebesar 100rb juga lebih baik via transfer bank kan daripada menggunakan pulsa , jika menggunakan pulsa silakan hubungi via email pengusahaads@gmail.com kami akan memberikan nomer rekening dan nomer ponsel milik kami.
